Mobile screen size and tablet (iPhone, iPad, Galaxy, etc. ), Classify the screen sizes of iOS devices – Create a responsive application with Uikit for iOS – Openclassrooms
Create a responsive application with Uikit for iOS
iPhone 6+, 6s+, 7+, 8+
Mobile screen size and tablet
Size and screen resolution are two essential features to take into account when choosing a smartphone or tablet. The illustration below allows you to visually compare orders of magnitude (Diagonals in incumbent and cm) of the most common screen sizes of portable devices.

For smartphones in particular, screens of portable devices are generally more and more large. This increase in size has its advantages but also its disadvantages:
- Comfort in use
The larger the screen, the more comfortable it will be to use applications, navigate the web or watch movies and series. The keys on the virtual keyboard will also be larger. - Transportability and maneuverability
A device with a large screen will be more bulky and less handy, especially for smartphones for which it will be frequently necessary to use both hands to reach certain parts of the touch screen.
In parallel with the size, the ratio screens (height/width ratio) has also evolved over time. This development is mainly due to the democratization of “borderless” mobile phones, that is to say without border or reception buttons.

The screen is larger but it is also more elongated (and with rounded corners). The format gradually increased from the classic 16/9 to an average of 19.5/9. You will also notice that on many models (iPhone in particular), part of the display surface is from nibbled at the top by a notch (the “notch”) which includes sensors, the speaker and the camera frontal.
Smartphone size
The sections below have a Panel representative of screen sizes The most popular iOS and Android models (Apple iPhone and Samsung Galaxy ranges in particular).
Screen specifications of the main models


By simplicity, the upper notch (Notch) has been represented in an identical way on each visual, but it may be different depending on the versions (12, 13, 14, max, pro, more, etc.)).
| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| Iphone 6 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6S | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 6S Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone X | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XS | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone 11 Pro | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XR | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone xs max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 11 Pro Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 12/13 (mini) | 5.4 “ | 13.7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13 (pro and standard) / 14 | 6.1 “ | 15.5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15.5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13 (pro max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 ppi |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
The length indicated corresponds to that of the diagonal (in inches and cm).
The diagram and table above clearly illustrate the trend to expand mobile screen sizes over time. In addition, for a more detailed comparison of the different models, you can also use the iPhone comparator (on the Apple site).
With filtering criteria (baker site)
What is PPP resolution ?
it’s about the pixel density of the screen. PPP unit indeed means Pixel per inch (In English PPI, pixels per inch). This value thus indicates the number of pixels on a thumb of length (2.54 cm). The higher it, the more precise the display will be.

Current smartphones screens (Apple Retina for example) have a very high resolution and pixels are generally indistinguishable.
For more information, see the definition and screen resolution page.
Screen specifications of the main models
| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14.7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10E | 5.8 “ | 14.7 cm | 2280 x 1080 px | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15.5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S9+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | ~ 529 PPP |
| Galaxy S20 | 6.2 “ | 15.7 cm | 3200 x 1440 px | ~ 563 PPP |
| Galaxy S21 5G | 6.2 “ | 15.7 cm | 2400 x 1080 px | ~ 421 PPP |
| Galaxy S10+ | 6.4 “ | 16.3 cm | 3040 x 1440 px | ~ 522 PPP |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 PPP |
| Galaxy S21 Ultra 5g | 6.8 “ | 17.3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6.9 “ | 17.5 cm | 3200 x 1440 px | ~ 511 PPP |
| Galaxy S22/S23 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| Galaxy S22+/S23+ | 6.6 “ | 16.8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17.3 cm | 3088 x 1440 px | ~ 501 ppi |
The length indicated corresponds to that of the diagonal (in inches and cm).
Like its competitor Apple, Samsung provides a smartphones comparator (Samsung site.com) to view the differences between their different models (screen specifications but also memory, processor, dimensions, etc.)). Unfortunately you will only find their most recent products.
With filtering criteria (baker site)
Specifications of the main models
| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16.6 cm | 2340 x 1080 px | ~ 394 PPP |
| Redmi (note) 10/10s | 6.5 “ | 16.5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11S | 6.43 “ | 16.3 cm | 2400 x 1080 px | ~ 409 PPP |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16.9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 PPP |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17.1 cm | 3200 x 1440 px | ~ 522 PPP |
| Xiaomi 13 | 6.36 “ | 16.2 cm | 2400 x 1080 px | ~ 414 PPP |
The length indicated corresponds to that of the diagonal (in inches and cm).
To see all the technical specifications of Xiaomi smartphones (the range is relatively wide), consult the information page of their site, in Mi.com.
With filtering criteria (baker site)
Specifications of the main models
| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P40 | 6.1 “ | 15.5 cm | 2340 x 1080 px | ~ 422 PPP |
| P30 Lite | 6.15 “ | 15.6 cm | 2312 x 1080 px | ~ 415 PPP |
| P40 Lite | 6.4 “ | 16.3 cm | 2310 x 1080 px | ~ 398 ppi |
| P30 Pro | 6.47 “ | 16.4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6.58 “ | 16.7 cm | 2640 x 1200 px | ~ 441 PPP |
| P60 Pro | 6.67 “ | 16.9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6.57 “ | 16.7 cm | 2340 x 1080 px | ~ 392 PPP |
| Nova 9 is | 6.78 “ | 17.2 cm | 2388 x 1080 px | ~ 387 ppi |
| MATE 50 PRO | 6.74 “ | 17.1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate X3 (unfolded) | 7.85 “ | 19.9 cm | 2496 x 2224 px | ~ 426 PPP |
The length indicated corresponds to that of the diagonal (in inches and cm).
To learn more about sizes and/or technical characteristics (dimensions, memory, processor, battery, photo sensors, etc.), you can use the Huawei comparison tool (on their site).
With filtering criteria (baker site)
Tablet size
You will find below the screen sizes of the most common tablets on the market (Apple iPad and Samsung Galaxy Tab). There may be multiple variants of these models, but the characteristics are generally similar.
Specifications of the main models

| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| iPad mini (6th gen.)) | 8.3 “ | 21.1 cm | 2266 x 1488 px | 326 pp |
| iPad (9th gen.)) | 10.2 “ | 25.9 cm | 2160 x 1620 px | 264 PPP |
| iPad (10th gen.)) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad Air (5th Gen.)) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 PPP |
| iPad pro 11 “(4th gen.)) | 11 “ | 27.9 cm | 2388 x 1668 px | 264 PPP |
| iPad pro 12.9 “(6th gen.)) | 12.9 “ | 32.8 cm | 2732 x 2048 px | 264 PPP |
The length indicated corresponds to that of the diagonal (in inches and cm).
For more details on the different iPad models (complete characteristics), do not hesitate to use the iPad comparator (on Apple.com). You will find all the visuals, the variations by color and the complete technical specifications.
With filtering criteria (baker site)
Specifications of the main models

| Model | Size (inch) | Size (cm) | Definition (pixels) | Resolution (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22.1 cm | 1340 x 800 px | ~ 179 PPP |
| Galaxy Tab A8 | 10.5 “ | 26.7 cm | 1920 x 1200 px | ~ 216 PPP |
| Galaxy Tab S7 / S8 | 11 “ | 27.9 cm | 2560 x 1600 px | ~ 274 PPP |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31.5 cm | 2800 x 1752 px | ~ 266 PPP |
| Galaxy Tab S8 Ultra | 14.6 “ | 37.1 cm | 2960 x 1848 px | ~ 239 PPP |
Create a responsive application with Uikit for iOS

To calmly approach the question of screening of screen sizes, let’s start by going around the sizes you will have to manage in iOS.
Apprehend the screen sizes
We usually talk about screen sizes in inch (noted ”), and we measure the diagonal.
In iOS, there are two large families of sizes:
- iPhone sizes;
- iPad sizes.
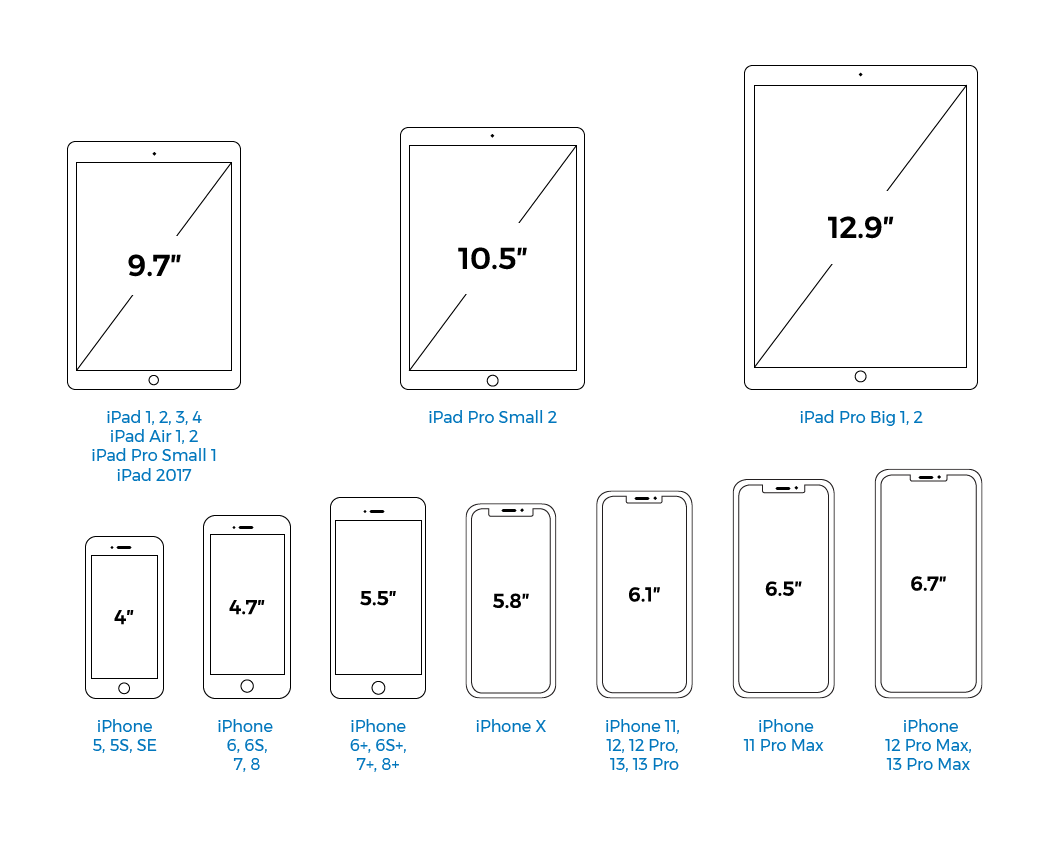
In each family there are several different sizes, which are found in the diagram below.

Device
Size
iPad pro big 1, 2
iPad pro small 2
iPad pro small 1
iPhone pro max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
This table summarizes the twelve sizes existing in the iOS family with the exhaustive list of all associated iOS devices. No need you know all of this by heart. Only know that there are six sizes for the iPhone and six for the iPad. And these twelve sizes, you can visualize them all in the storyboard !
Visualize the sizes in the storyboard
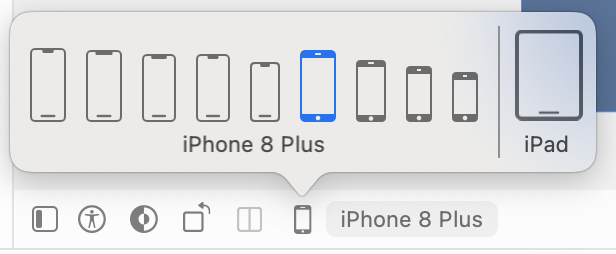
To change the size of the interface in the storyboard, use the sizes selector. Lower left of the storyboard, you have the following button:

Click on it to reveal the size selector.

Here you can select the size you want to display the interfaces of your storyboard. By default, the size is that of the iPhone 8 Plus, but you can change this as you wish.
I invite you to play a little with the different sizes. There are three possible settings:
The size
The screen size allows you to simply choose the screen size you want to view.
There are eight sizes for the iPhone, but there is only one size for the iPad ! They forgot?
Well seen ! With twelve sizes available in all, Apple wanted to avoid displaying too long list. But try to click on the iPad to the right of the list, it will be updated instantly by displaying the available iPads, Magic !
Guidance
You can decide to display landscape or portrait orientation by applying a rotation to the display:

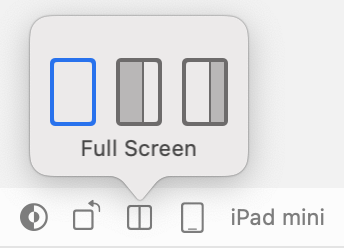
Adaptation
If you choose one of the iPads in the selector, a third setting is available: adaptation.

Indeed on the iPad, two applications can be displayed next to each other. Apple calls this Split View. Suddenly the application will no longer take the whole screen, it is therefore necessary to provide the variation in the size of the interface in this case. And it’s with the setting Adaptation that can be visualized it.
In summary
- There are twelve different screen sizes for iOS devices: four for the iPad and eight for the iPhone.
- As with the preview mode, in the previous chapter, the size selector allows you to visualize what your application gives on different devices directly in the storyboard. And you can see that as soon as we leave the iPhone 8 Plus, it is not very convincing !
From the next game, we will start solving this problem ! But before diving, check your skills in the quiz. �� See you !